H5是一种基于Web的技术,能够在HTML、CSS和JavaScript的帮助下创建出响应式的网页。与原生应用相比,H5应用更加灵活,可以在不同设备和平台上运行。然而,由于Web限制,H5应用中无法使用所有原生应用的功能。H5与原生应用之间的桥梁就是打包App的方式。在本文中,将介绍武汉专业H5打包App的原理和详细步骤。
H5打包App的原理
武汉专业H5打包App的原理是借助WebView来承载本地文件的方式,实现将H5应用打包成App的目的。WebView是Android中的一个组件,可以在一个应用中嵌入另一个应用的Web页面。所以在打包过程中,需要将H5应用的文件在WebView中呈现出来。同时,需要使用Java、Objective-C或React Native等编程语言来实现桥接,将H5应用与原生功能相连接。
H5打包App的详细步骤
1. 准备开发环境
为了开始打包H5应用,需要先准备好开发环境。在Android和iOS两个平台上都需要安装对应的开发工具和SDK。Android平台需要Android Studio,iOS平台需要Xcode。此外,需要在App Store和Google Play上注册开发者账户。
2. 创建新项目
打开Android Studio或Xcode,创建一个新项目。在这个过程中,需要设置应用程序的名称和包名,以及所使用的编程语言。将应用程序的版本号设置为1.0,因为这是第一个版本。
3. 导入项目文件
将H5应用中的所有文件导入项目中。将HTML、CSS和JavaScript文件导入到项目文件夹中,并在项目中建立相应的文件夹,如assets、www或html。
4. 添加WebView
使用Java或Objective-C编写一个简单的WebView应用程序,用于显示H5应用的页面。在Android中,可以在MainActivity.java文件中添加以下代码:
“`
WebView myWebView = (WebView) findViewById(R.id.webview);
myWebView.loadUrl(“file:///android_asset/www/index.html”);
“`
在iOS中,可以使用以下代码:
“`
NSString *bundlePath = [[NSBundle mainBundle] bundlePath];
NSURL *baseURL = [NSURL fileURLWithPath: bundlePath];
NSString *htmlPath = [[NSBundle mainBundle] pathForResource: @”index” ofType: @”html”];
NSString *htmlContent = [NSString stringWithContentsOfFile: htmlPath encoding: NSUTF8StringEncoding error: nil];
[webView loadHTMLString: htmlContent baseURL: baseURL];
“`
5. 桥接
将WebView应用程序与定义在JavaScript文件中的原生功能桥接。通过h5开发小说app桥接,可以将H5应用中的JavaScript代码与原生代码进行通信。可以使用JavaScriptInterface来连接应用程序。
在Android中,可以使用以下代码:
“`
public class MyJavaScriptInterface {
@JavascriptInterface
public void showToast(String toast) {
Toast.makeTextapp封装h5外壳(MainActivity.this, toast, Toast.LENGTH_SHORT).show();
}
}
myWebView.addJavascriptInterface(new MyJavaScriptInterface(), “Android”);
“`
在iOS中,可以使用以下代码:
“`
[webView addScriptMessageHandler: self name: @”showToast”];
– (void) userContentController: (WKUserContentController *) userContentController didReceiveScriptMessage: (WKScriptMessage *) message
{ if ([message.name isEqualT

oString: @”showToast”]) {
[self showToast: message.body];
}
}
“`
6. 打包应用程序
完成步骤1到5后,可以开始打包应用程序。在Android中,需要在Android Studio中进行打包,将应用程序直接打包为APK文件。而iOS需要使用Xcode进行打包,将应用程序直接打包为IPA文件。
7. 发布应用程序
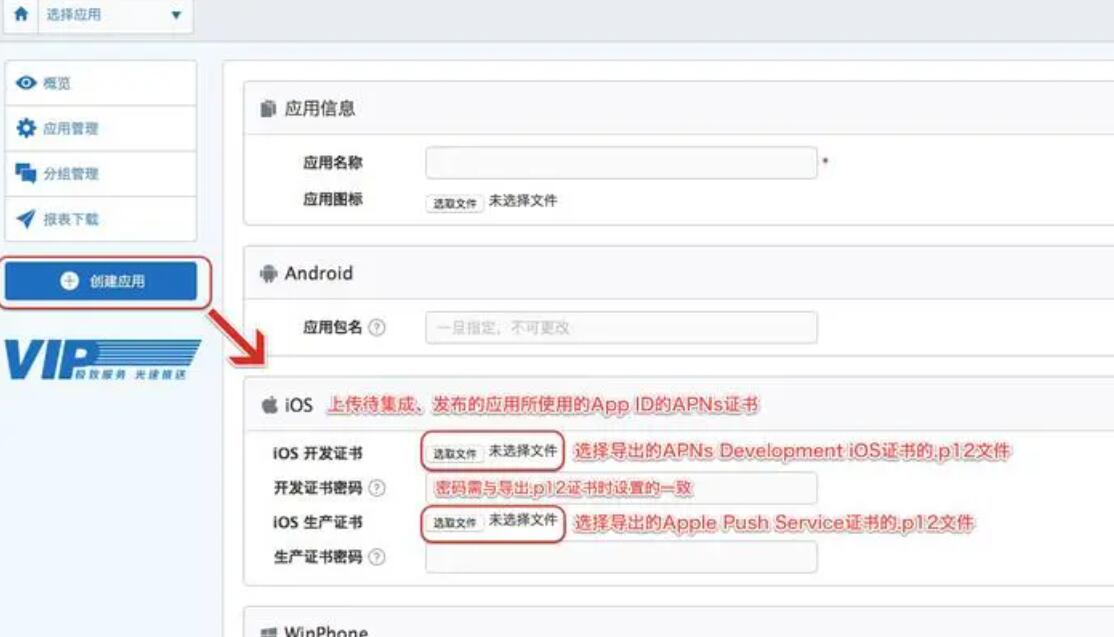
将打包好的应用程序上传到App Store或Google Play中。在这个过程中,需要设置应用程序的图标、简介、定价和所支持的设备。
总结
武汉专业H5打包App的原理是运用WebView来承载本地文件,然后将它们打包成一个App,通过Silently浏览器框架实现与原生功能的桥梁。步骤包括准备开发环境、创建新项目、导入文件、添加悔宏、桥接、打包应用程序和发布应用程序。这种打包方式可以让H5应用更加灵活,在不同平台

 H5 APP
H5 APP