HTML5是一种基于Web的技术,可以用来开发跨平台的应用程序。HTML5应用程序可以在不同的操作系统和设备上运行,这使得它们成为一种非常有吸引力的开发方式。HTML5应用程序的开发过程中,通常需要使用一些工具来帮助开发者进行打包和部署。本文将介绍一种基于Web的HTML5应用程序打包工具——HTMLAPP。
一、HTMLAPP的概述
HTMLAPP是一种基于Web的HTML5应用程序打包工具,它可以将HTML5应用程序打包成原生应用程序。HTMLAPP可以自动将HTML5应用程序转换为原生应用程序,并提供了一些常用的功能,如离线缓存、文件系统访问、推送通知等。
二、HTMLAPP的原理
HTMLAPP的原理是基于Cordova框架,它使用Cordova的插件系统来实现将

HTML5应用程序转换为原生应用程序的功能。Cordova是一个开源的框架,它提供了一种将Web应用程序转换为原生应用程序的方式。Cordova框架可以将Web应用程序封装成原生应用程序,同时提供了一些原生应用程序的功能,如访问设备硬件、离线缓存、推送通知等。
HTMLAPP使用Cordova的插件系统来实现这些功能。Cordova的插件系统可以让开发者编写原生代码来实现一些原生应用程序的功能,然后通过JavaScript接口来调用这些原生代码。HTMLAPP提供了一些常用的插件,如文件系统访问、推送通知等,同时也支持开发者自定义插件来实现更多的功能。
三、HTMLAPP的使用
HTvue3打包appMLAPP的使用非常简单,只需要按照以下步骤即可:
1. 安装HTMLAPP
HTMLAPP可以通过npm安装,也可以从GitHub上下载源代码进行安装。安装完成后,可以通过命令行工具来创建和打包HTML5应用程序。
2. 创建HTML5应用程序
HTMLAPP提供了一个命令行工具来创建HTML5应用程序。可以使用以下命令来创建一个新的HTML5应用程序:
“`
htmlapp create myapp
“`
这将创建一个名为“myapp”的新应用程序,其中包含一个基本的HTML文件和一些其他文件。
3. 编辑HTML5应用程序
可以使用任何编辑器来编辑HTML5应用程序。HTML5应用程序的代码和资源通常存储在一个名为“www”的目录中。可以在这个目录中添加或修改HTML文件、CSS文件、JavaScript文件和其他资源文件。
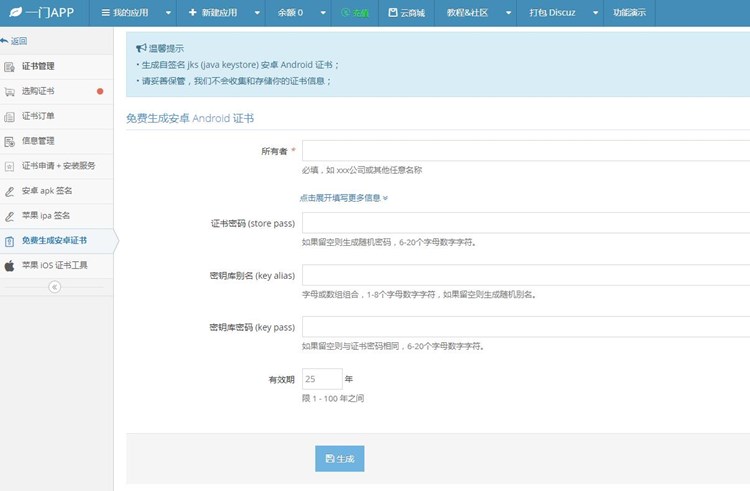
4. 打包HTML5应用程序
可以使用以下命令来打包HTML5应用程序:
“`
htmlapp build
“`
这将使用Cordova框架将HTML5应用程序打包成原生应用程序。打包完成后,可以在“platforms”目录中找到原生应用程序的代码和资源。
5. 运行原生应用程序
可以使用以下命令来运行原生应用程序:
“`
htmlapp run
“`
这将使用Cordova框架将原生应用程序安装到设备上,并启动应用程序。
四、HTMLAPP的优缺点
HTMLAPP的优点是:
1. 简单易用:HTMLAPP的使用非常简单,只需要几个命令即可完成HTML5应用程序的打包和部署。
2. 跨平台:HTMLAPP可以将HTML5应用程序打包成原生应用程序,可以在多个操作系统和设备上运行。
3. 提供常用功能:HTMLAPP提供了一些常用的功能,如离线缓存、文件系统访问、推送通知等。
HTMLAPP的缺点是:
1. 功能有限:HTMLAPP提供的功能相对较少,只能满足一些基本的需求。如果需要实现更复杂的功能,需要自定义插件。
2. 性能问题:HTML5应用程序的性能通常比原生应用程序差一些。虽然HTMLAPP可以将HTML5应用程序打包成原生应用程序,但性能问题仍然存在。
五、总结
HTMLAPP是一种基于Web的HTML5应用程序打包工具,可以将HTML5应用程序打包成原生应用程序,并提供了一些常用的功能。HTMLAPP的使用非常简单,只需要几个命令即可完成HTML5应用程序的打包和部署。Hthinkphp打包appTMLAPP的优点是跨平台和简单易用,缺点是功能有限和性能问题。

 H5 APP
H5 APP