H5是指HTML5,是目前最新的HTML标准,支持丰富多彩的交互和呈现效果,非常适合制作APP。本篇文章将从制作H5 APP的原理和详细步骤两方面入手,为大家介绍H5制作APP的方法。
一、制作H5 APP的原理
H5 h5打包app破解APP通俗地说,就是将一个网站封装成一个类似于原生APP的界面展现,用户可以像使用APP一样直接在手机上访问。h5+如何开发app具体原理如下:
1.浏览器内核:H5 APP使用的是WebView内核,也就是系统集成的浏览器,相当于在APP里面嵌入了一个浏览器,让用户通过浏览器内核访问一个网站。
2.网页设计:H5 APP的页面设计和制作和网站并无太大差别,但需要注意适配手机屏幕,保证整个页面在手机屏幕内显示完整。
3.交互设计:H5 APP与原生APP相比在交互上有所不同,因为H5 APP是通过WebView内核打开一个网站,所以运用浏览器内核进行交互,桥梁要用JavaScript来连接原生APP和WEB端。
二、制作H5 APP的详细步骤
1.确定APP需求:确定要制作的APP的功能模块和页面,将页面列表和功能分析开始制作,最好使用UML图,进行竞品分析和技术比较后,明确APP的定位和目标客户。
2.UI设计:根据APP需求确定UI设计风格,进行设计。UI可以没有太多华丽的特效,但必须是简洁、明了,大气的设计,否则用户不会使用。
3.页面制作:制作静态页面并进行调试,然后添加一些页面交互效果和动态效果,如各种touch事件,CSS3动画,JavaScript组件等等,让页面更加生动活泼。
4.测试与优化:制作完成后,进行测试和优化,保证APP的稳定性和页面速度,效果和使用体验想优化,这是尤为重要的步骤。
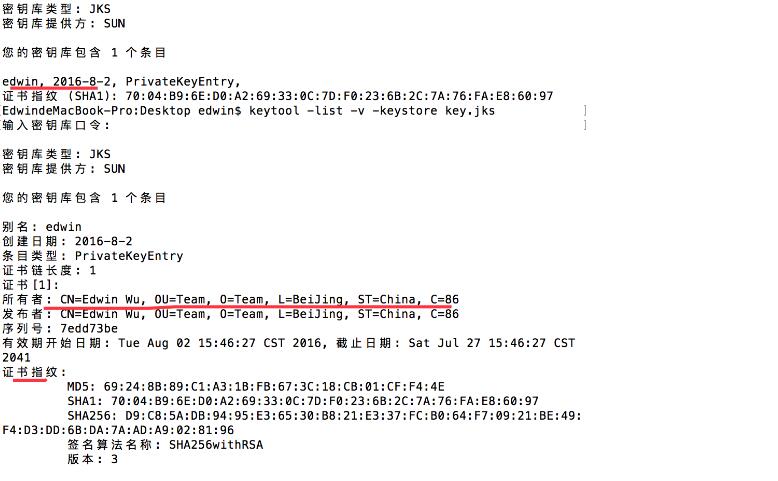
5.打包发布:APP制作完成后,需要进行打包与发布,这里有很多打包工具供选择,如Phonegap Build,海豚UICloud等等。
以上就是H5制

作APP的详细步骤,如果你采用纯H5的方式,你需要关注Hybrid APP的相关知识,包括JSBridge和WebViewJavascriptBridge,整个制作流程可参考如下:
(1)页面:纯H5开发。
(2)应用更新与下载:使用HTML5 Cache Manifest,可以使得作为WebApp的HTML资源offline cached,用户即使掉线或网络不稳定,也不会影响体验。
(3)分享:使用ShareJS插件,使用HTML5 API,在H5 APP中实现分享。
(4)视频播放:使用HTML5 Video标签或者其他插件(如video.js)来播放视频。
总结:
随着移动互联网的迅速发展与普及,H5语言的强大和便捷性也越来越得到了业界的认可和支持。以上就是制作H5 APP的详细步骤和原理,相信对正在准备极客出发的开发者来说,会有所帮助。

 H5 APP
H5 APP