Vue是一个流行的前端框架,用于构建交互式的单页应用程序。Vue应用程序的打包是将Vue应用程序的源代码转换为可以在浏览器中运行的静态文件的过程。在本文中,我们将深入探讨Vue应用程序的打包过程。
Vue应用程序的打包过程通常由以下步骤组成:
1. 代码编写
2. 代码编译
3. 代码打包
在这些步骤中,代码编写是最基本的步骤。Vue应用程序的源代码是由HTML、CSS和JavaScript代码组成的。这些代码通常存储在一个或多个文件中,这些文件可以是单个Vue文件,也可以是多个文件。
在代码编写完成后,我们需要将Vue应用程序的源代码编译成可执行的JavaScript代码。这个过程通常是由Vue的编译器完成的。Vue的编译器将Vue的模板、指令和组件转换为可执行的JavaScript代码。这个过程将Vue应用程序的源代码转换为Vue实例。
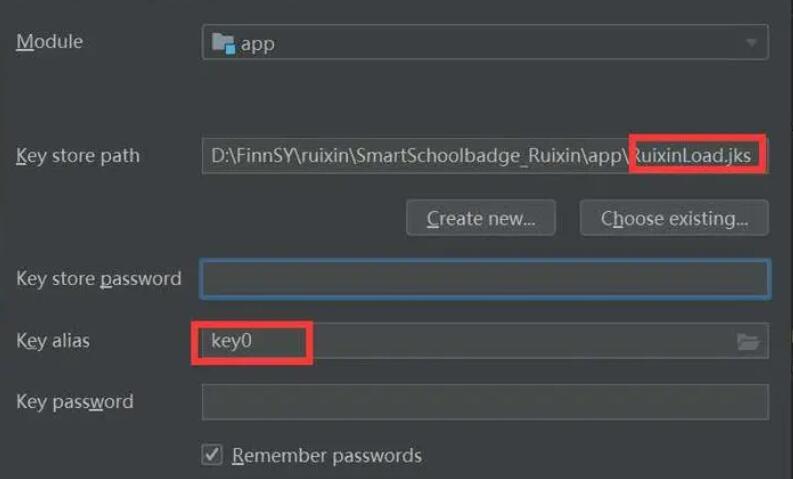
一旦Vue应用程序的源代码被编译成可执行的JavaScript代码,我们就可以将它们打包到一个或多个文件中。这个过程通常是由Webpack完成的。Webpack是一个流行的JavaScript模块打包器,可以将JavaScript、CS前端项目打包成apkS、图片和其他资源打包到一个或多个文件中。Webpack还可以优化代码,提高应用程序的性能。
在Webpack中,我们可以配置多个插件和加载器,以在打包过程中执行各种任务。例如,我们可以使用Babel加载器将ES6代码转换为ES5代码,以app套壳确保在旧版浏览器中运行。我们还可以使用UglifyJS插件压缩JavaScript代码,以减少文件大小并提高应用程序的性能。
在打包过程中,Webpack会生成一个或多个输出文件,这些文件包含了Vue应用程序的所有代码。这些文件通常是JavaScript文件,可以在浏览器中执行。一旦Vue应用程序的代码被打包成静态文件,我们就可以将它们部署到Web服务器上,以供用户访问。
总的来说,Vue应用程序的打包过程是将Vue应用程序的源代码编译成可执行的JavaScript

代码,并将它们打包到一个或多个文件中的过程。这个过程通常由Vue的编译器和Webpack完成。通过优化代码和压缩文件大小,我们可以提高Vue应用程序的性能,并提供更好的用户体验。

 H5 APP
H5 APP