
制作h5页面的app有哪些?
在制作H5页面方面,目前市场上存在多种可供选择的工具和应用程序。下面就列出几个比较常用的H5页面制作app,并介绍其中的制作原理和具体操作方式。1. MakaMaka是一个在线(Web)和移动端(A

在制作H5页面方面,目前市场上存在多种可供选择的工具和应用程序。下面就列出几个比较常用的H5页面制作app,并介绍其中的制作原理和具体操作方式。1. MakaMaka是一个在线(Web)和移动端(A

H5是一种基于Web技术的标准化语言,在移动领域中广泛应用。H5开发的应用程序能够通过浏览器运行,无需安装即可使用,并且具有跨平台、灵活性和交互性等优点。为了提高移动应用的体验,发展出一种将H5页面
一门APP开发平台是一款跨平台的APP在线开发工具,提供H5APP,H5打包APP,H5网站APP,H5封装APP,H5生成APP,H5网页APP,H5开发APP,H5做APP,H5制作APP等服务。

当然可以!App开发可以实现多页面应用,这是通过使用不同的页面和页面间的导航来实现的。在这篇文章中,我将为你详细介绍如何开发一个多页面应用。在开发多页面应用之前,你需要了解一些基本的概念。首先,页面

HBuilderX 是一款由 DCloud 推出的基于 VS Code 的跨平台开发工具,能够提供丰富的开发功能和插件支持,对于移动应用开发来说非常实用。然而,有时候在使用 HBuilderX 进行

购物App是指在线购物软件,它可以让消费者通过智能终端随时随地购物。随着智能手机的广泛普及和移动互联网的快速发展,购物App已经成为了人们线上购物的首选。这种应用程序主要使用移动支付等技术,为用户提

App前端页面开发是指在移动应用程序中,通过前端技术开发用户界面的过程。在这个过程中,开发人员使用HTML、CSS和JavaScript等技术来创建用户界面,并实现用户与应用程序之间的交互。首先,我

WebClip封装: 原理与详细介绍WebClip 是一种封装技术,用于将网页内容快速地捕获并保存到云端,从而轻松地将其共享、同步和嵌入其他页面。主要通过浏览器插件、抓取-剪切-转换(scrapin

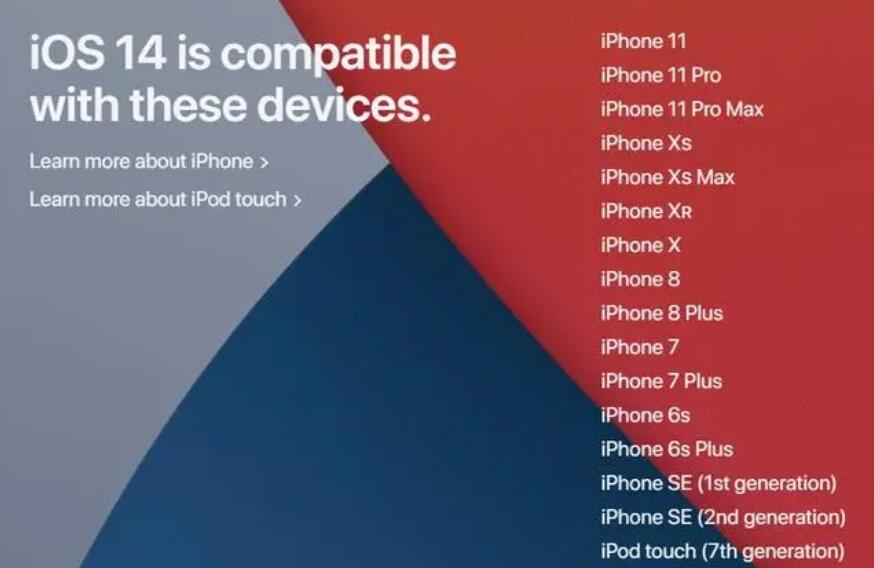
H5打包iOS App是将移动端的H5页面通过一定的方式打包后转化成iOS App,使得H5页面可以像原生App一样进行运行。下面将对此进行原理介绍和详细介绍:一、原理介绍H5打包iOS App的原

App前端开发是指在移动应用程序中负责用户界面设计和交互逻辑的部分。它涉及到使用各种技术和工具来创建用户友好的界面,使用户能够与应用程序进行交互。本文将详细介绍App前端开发的原理和相关知识。一、A

App前端开发是指在移动设备上开发应用程序的前端部分,包括界面设计、用户交互和数据展示等。本文将介绍一个App前端开发项目的源码,包括其原理和详细介绍。该项目是一个基于React Native框架开